エムスリー エンジニアリングGの岩本です。
これは エムスリー Advent Calendar 2020 の21日目の記事です。
幼児向けのお勉強は子供にとって大変なことですが、親もなかなかに大変ですよね。 子供のやる気を削がないように、気を使いながら楽しく勉強することが必要です。 そして、同じ問題を解かせていると答えを覚えてしまうので、ちょっと問題を変える必要もあります。
算数のような問題であればかんたんに親が作れますが、図解が必要なものは作るのがなかなか難しい。 前回は迷路のエディタを紹介しましたが、今回は四方見(しほうみ)ビューアを紹介します。

ちなみに前回紹介したものはこれ。 www.m3tech.blog
四方見とは
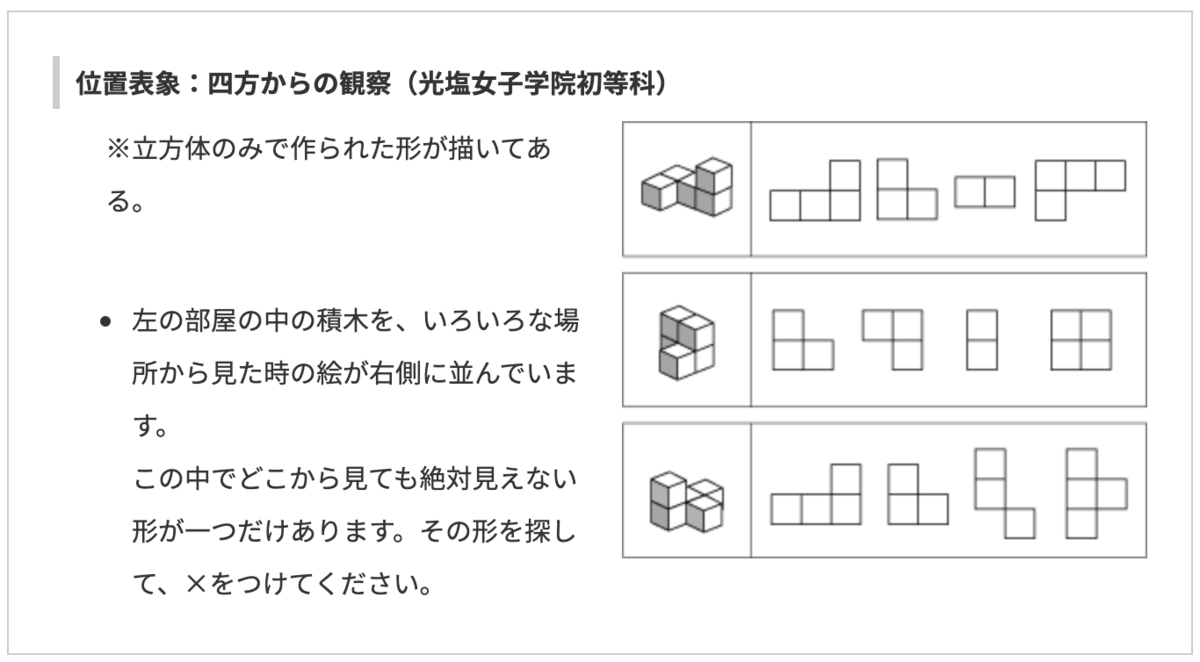
四方から見たときにどのように見えるかを推測するという問題があります。四方見といいます。例えばこんな問題。
 引用: https://www.kogumakai.co.jp/column/saito/saito045.html
引用: https://www.kogumakai.co.jp/column/saito/saito045.html
頭の中で視点を移動させないといけないのでそれなりに苦労します。
学習方法
いろいろ工夫しました。かんたんに実行できるところでまず下記を試してみました。
- 積み木で見せてみる
- レゴで見せてみる

特にこのレゴはかなり良かったです。なにより作りやすいし手で持って角度を変えても崩れない。 しかし、観察していると横から見ても別のブロックが見えてしまったりするので間違えてしまうようです。 自分がどのようにやっているかを考えると、頭の中で3Dゲームなどのカメラが動くように映像を動かしているので、それを模倣すれば良さそうだなと考えました。 そこでiPhoneやiPadでぐりぐりと動かせるものを作りました。それが下記のものです。
実際にこのビューアを使って学習してみてもらったところ、 随分と正答率が上がりました。指でぐりぐり動かせるのが楽しいようで結構な時間触っていました。これ大事ですよね。
工夫したところ
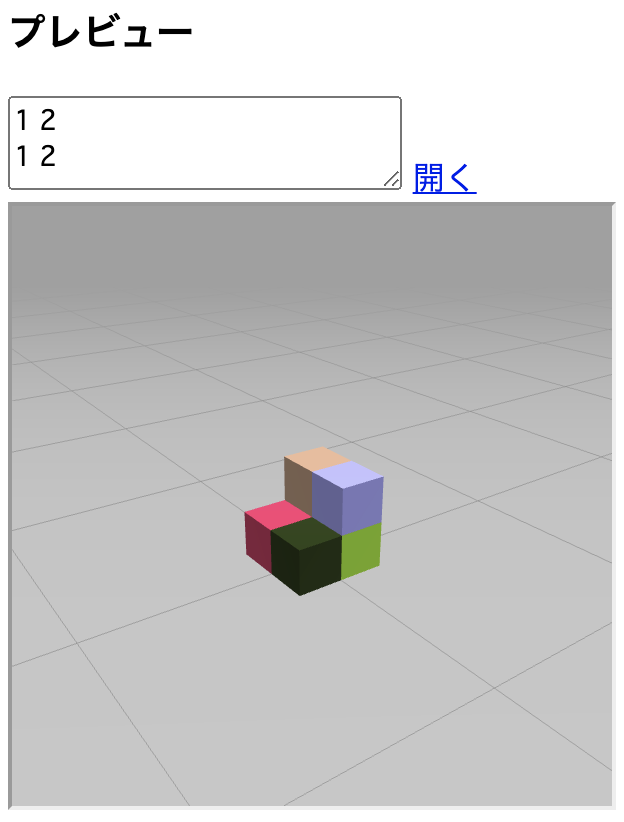
Three.js – JavaScript 3D libraryを使っているのですが、積み木のバリエーションを作るために工夫をしていてこのページに有るプレビューの箇所にテキストを入れるとすぐにどのような形で出来上がるかを確認できます。

その後「開く」というリンクをクリックすると作った積み木のパターンをURLとして保存できるので、かんたんにバリエーションを増やすことができます。
仕組みとしてはURLにパラメータをJSONで指定できるようにしておき、 ビューアのJSで解析して積み木を動的に作るようにしています。 特に難しい仕組みではないですが、ちょっと工夫するだけでフロントエンドで完結できます。
最後に
やはり使ってくれる人が近くにいると作る気が違います。今回も作ってよかったなぁと思ってます。
- 子供にものづくりやプログラミングを身近に感じてもらう
- 四方見が得意になった
- お父さんすごいと思わせられた?
今後も子供のためになるようなものを作っていきたいと思います。
We're hiring!
エムスリーでは技術を一緒に楽しめるエンジニアを募集しています。 社員とカジュアルにお話もできますので、興味を持たれた方は下記よりお問い合わせください。