エムスリー エンジニアリングGの岩本です。
会社ではWeb開発をインフラ・サーバサイド・フロント・運用全てを担っています。 一方家ではDIY・IoT・スマホアプリなどを作る子育てエンジニアやっています。 今回は5歳の娘が解く迷路を作成するために作った迷路エディタについて紹介します。
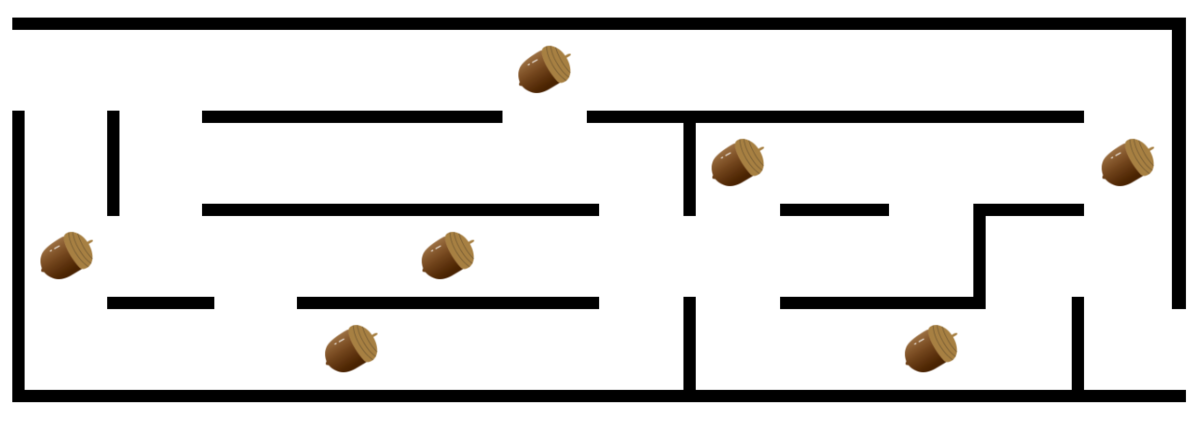
まず作りたい迷路はこのような迷路です。

左上がスタートで右下のゴールとなっており、いくつか制限があります。
- 同じ場所を通ってはいけない
- 途中にあるどんぐりはすべて拾う必要がある
この迷路を20秒以内で解けるようになってもらいたい。 これ大人が見ても制限時間内に解くのは難しいように思います。 かなりの慣れが必要なのである程度の数の迷路が必要ですね。 また最終的には答えは鉛筆で書くので印刷する必要があります。
なんとかしてこの迷路を簡単に作りたいということでPJをスタートしました。 一応数値目標をこんな感じで考えていました。
- 目標工数: 8h以内
- 目標迷路数: 30以上
初期方針と検証
「一番エレガントなのはシステムを作らないことだよね!」と最初に考えたのはSVGエディタで迷路を作る方法ですが、やるまでもなくすごく大変なのがわかるのでボツ。
そこでより良い感じでできそうなのがセル単位に編集できるスプレッドシートで迷路を作る方法です。
調べてみると枠線のショートカットもあるし悪くないかなと思ったのですが、
 10分以上かかってしまいました。量産するにはかなり萎える時間です。
Excelでもやってみたのですがショートカットがない分、余計に辛いことになってしまいました。
10分以上かかってしまいました。量産するにはかなり萎える時間です。
Excelでもやってみたのですがショートカットがない分、余計に辛いことになってしまいました。
方針転換と検証
「やはりエンジニアたるもの手作業でやってちゃだめだ!」と方針転換をして、完全自動生成を模索。考え方としては下記の通り。
- 穴掘り法で迷路を自動生成
- ダイクストラ法で最短経路を求め、経路上にランダムでどんぐりを配置
- ランダムに迷路の壁を壊し、ゴールに至る道を増やす
実際に1, 3をHTML + JavaScriptで実装してみましたが、3の壁を壊すところで意味のある経路を作ることができませんでした。 全然関係のないところの壁が壊れるのでランダムだと辛い感じ。出来上がった迷路の評価関数でも作れればできるかもしれないですが そこまでやると辛そうなので断念。
方針転換2回目
「何でも自動化すれば良いってわけじゃないよね!」と完全自動化を諦め、半自動化とUIで迷路の生産コストを軽減する方向に舵を切りました。
- 穴掘り法で迷路を自動生成
- 生成された迷路のセルをクリックするだけで迷路の壁・どんぐりを配置変更できるUIを用意
- 作成した迷路の定義情報をエクスポート
- 印刷時には保存した定義情報をインポート
この方針であれば、実現可能なことは見えているのでHTML + JavaScriptで作りきりました。
できたエディタはこんなかんじ。

使った技術
個人用のためブラウザをChromeに固定できるので JavaScript modulesを使い、webpackなどは使いませんでした。 また、小さいアプリなのでTypeScriptもライブラリも使っていません。 データの保存にはDBは使わず、エクスポートしたデータをjsonファイルで配列として定義しています。
この状態だとブラウザのことだけ考えればいいので開発が楽ですね。
まとめ
スタートしてから5時間くらいで動くものにはなりました。 スプレッドシートですべて作りきればよかったのでは? という気がしなくもないですが、やはり作業が簡単になったり、費やす時間がプログラミングなのが精神衛生上良いですね。
その結果迷路作成も1つ1分程度で作れるようになったので、これから迷路を増やすのも簡単。 もともと10分以上かかっていたことから考えると大幅な工数削減ができました。 実際、娘に使ってもらえているので満足です。
大量にデータが欲しい場合にはコンピュータによる自動化がベストですが、 実現が困難だったり時間がかかる場合には半自動化でも十分に効果を発揮できます。
We're hiring!
エムスリーでは技術を一緒に楽しめるエンジニアを募集しています。 社員とカジュアルにお話もできますので、興味を持たれた方は下記よりお問い合わせください。