
Hello again, faithful readers. I'm Nick from the Engineering Group, here to bring you another special English edition of the M3 Tech Blog! This article is Day 15 of the 2018 M3 Advent Calendar.
Continuing with the theme of my last entry, I'd like to use this space to talk a little more about Vue and how it works under the hood. Vue's reactivity system is elegant and intuitive, but certain technical limitations have left a few gotchas that can cause some head scratching and lost debugging time to newcomers. As we head toward Vue 3.0, however, we find that we can soon take advantage of newer browser features that help to alleviate some of the headaches caused by the present system.
Vue today: Object.defineProperty()

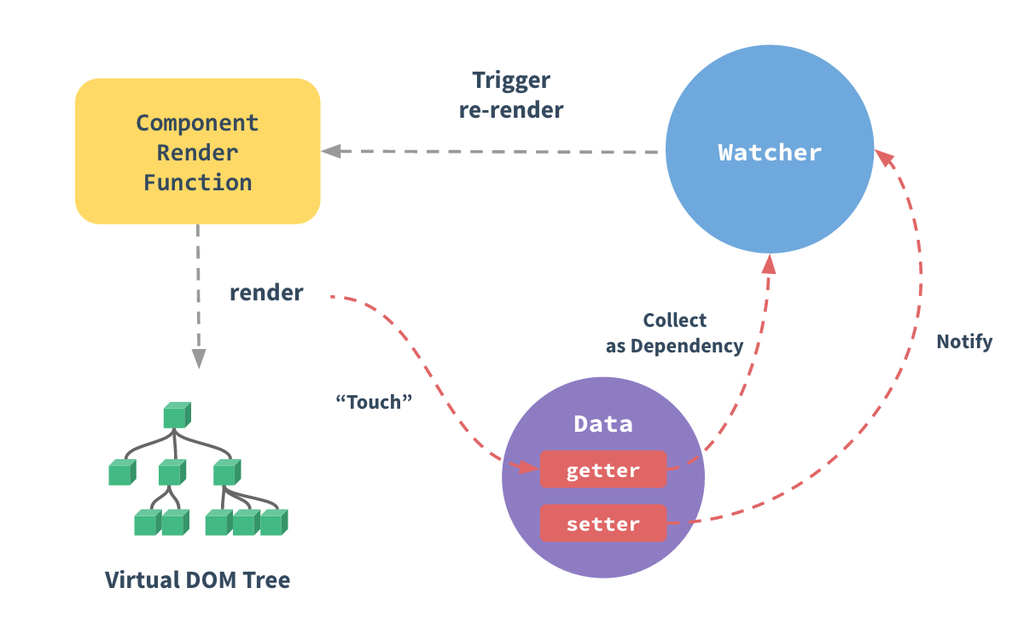
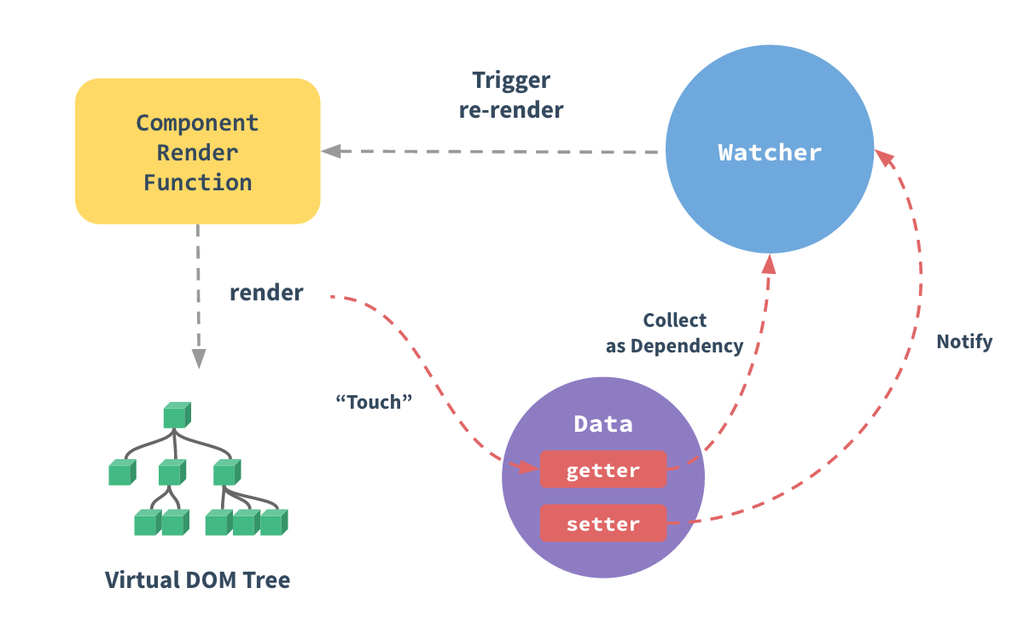
The above image comes directly from the Vue docs on reactivity (日本語 here), required reading for anyone getting started with Vue.
In Vue, data binding is truly reactive -- it doesn't use techniques like dirty flags, but rather directly tracks and updates dependencies at the moment the data is updated. Vue accomplishes this by using Object.defineProperty(), an ES2015 feature (see the docs) to define reactive getters and setters on component data.
続きを読む