デジカルチーム所属の末永(asmsuechan)です。 ここ数ヶ月取り組んでいるプロジェクトである、クラウド型電子カルテエムスリーデジカルの外部システム連携を振り返ってよかったことや反省点を書きます。 本記事はエムスリー Advent Calendar 2022の10日目の記事です。

エムスリーデジカル
エムスリーデジカルは現在クリニックへの新規導入数No.1のクラウド型電子カルテです。詳しい情報は以下のスライドに書かれています。
プロジェクト概要
まずプロジェクトについて軽く説明します。弊社が開発しているエムスリーデジカルという電子カルテと、日本医師会管理機構さんが提供しているWebORCAとの連携をチームで実装しました。
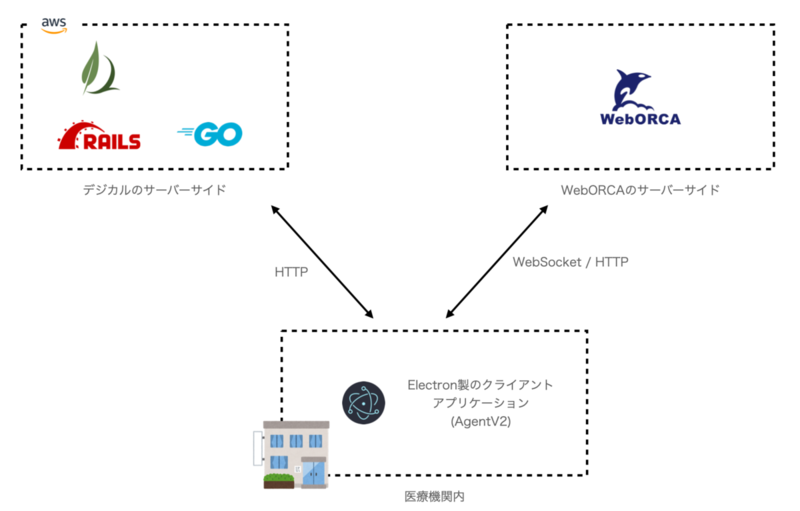
関係するコンポーネントについてざっくりと構成図を書くと以下のようになります。

登場するのは大きく3つで、(1) AWS上で動いているデジカルのサーバー、(2) WebORCA、(3) 医療機関内で動いているAgentV2です。AgentV2はデジカルのクライアント用アプリケーションで、医療機関からデジカルのサーバーへ通信することを主な目的としたElectronアプリケーションです。
ここでいう連携機能とは、WebORCAの画面上で受付を作成するとデジカル上にも受付が作成されることなどを指しています。この時医療機関内のAgentV2を経由してデータの送受信を行なっています。
これまではオンプレORCAと呼ばれる各医療機関で稼働するオンプレのシステムとの連携が実装されていました。これに加えてWebORCAもサポートする、という形のプロジェクトです。
やってよかったこと
今回のプロジェクトを進める上で、システム連携の文脈に限らずチームとしてやってよかったと思えることを書きます。
プロトタイピング
実装開始当初、まず一番のハードルになるであろうと予想されていたWebORCAとの疎通の部分をチームの人たちでペアプロしました。ペアプロのコード共有にはVSCodeのLiveCodingを使い、zoomで音声を繋ぎながら手を動かしました。

細かな情報共有
情報共有とやっていることの整理のために、毎日「今日のWebORCAスレ」として作業の様子を延々とSlackに実況していました。今数えると合計50日ほどに渡ってスレを立てていたみたいです。
これと同時にSlackのHuddleに入ってクイックにやりとりができるようにしていました。全てを書き連ねることによって他の人への情報共有がスムーズになったり話が広がったりしやすかったように思います。

プレモーテム
初めての取り組みとして、プレモーテムを行いました。プレモーテムとは、本番稼働前にプロジェクトが失敗し得る可能性を洗い出し、失敗に備えることです。
今回はGoogleが出しているテンプレートを使い、各々が思いついたシナリオを書いていき、それぞれについて優先度や実際に起こった場合の対処法などをまとめていきました。
最終的に合計15個のシナリオが洗い出され、「デジカルのパフォーマンスが低下したらどうする?」や「プラン変更はスムーズにできるか?」などが実際に挙げられていました。これらの挙げられたシナリオを元にアクションが取られ、「パフォーマンスに関わる同期通信を行なっている部分の確認、タイムアウト値の確認」「優先順位の見直し」が実施されました。
プレモーテムを行うことによってリスク管理について実装段階でしっかり意識を向けることができました。今後も大きな機能のリリース前にはやる価値がありそうだと思う取り組みでした。
現実に即したデータでの動作確認
本番稼働にあたって、現実に近いデータで連携を動かすということを行いました。実際の診療に即したデータをWebORCAに取り込み、性能問題が起こらないかなどの観点でQAさんに確認をお願いしました。これによって、午後になると受付がどのくらいできてどのくらいの負荷になるのか、など実際の施設のオペレーションをシミュレーションして改善に活かすことができました。
反省点
本番疎通確認は早くすべきだった
今回WebORCA連携のリリースが近くなってやっと本番環境との接続を開始したのですが、設定の齟齬などがいくつかありなかなかスムーズに疎通ができませんでした。リリースも近くて焦る、だけどうまく疎通できない。この状況は他のミスを誘発しやすいですし最低限の疎通が取れる状態に開発を行なって初期の状態で本番でも確認するということが重要であると学びました。なるべくプロトタイプを作ったタイミングで本番にも接続して見るのが(可能ならば)ベストですね。
まとめ
このシステム連携は今年の夏からプロジェクトが始動し、必要とされる機能がようやく出揃って本番稼働され始めています。各々他のタスクもある中チームでまとまった期間開発を進めた機能が本番稼働するのはいつも感慨深いです。今回のプロジェクトでの反省点などを生かしながら次はもっと楽しく開発できればと思っています。チームの皆様ありがとうございました。
明日は@ma2geさんの記事です。お楽しみに!
We are hiring!
弊社ではクラウド型電子カルテの運用開発に限らずm3の多様なサービスを一緒に開発してくれる仲間を絶賛募集中です。お気軽にお問い合わせください。