この記事はエムスリー Advent Calendar 2021 2日目の記事です。
デジカルの末永(@asmsuechan)です。社用PCで使うメモツールを作った話をします。どうせなら全部作ろうと思って仮想DOMライブラリ、CSSフレームワーク、マークダウンパーサ、IndexedDBラッパーから自作しました。
下でも紹介しますが、先日作ったマークダウンパーサを実際に使用したアプリケーションとなります。
作ったもの
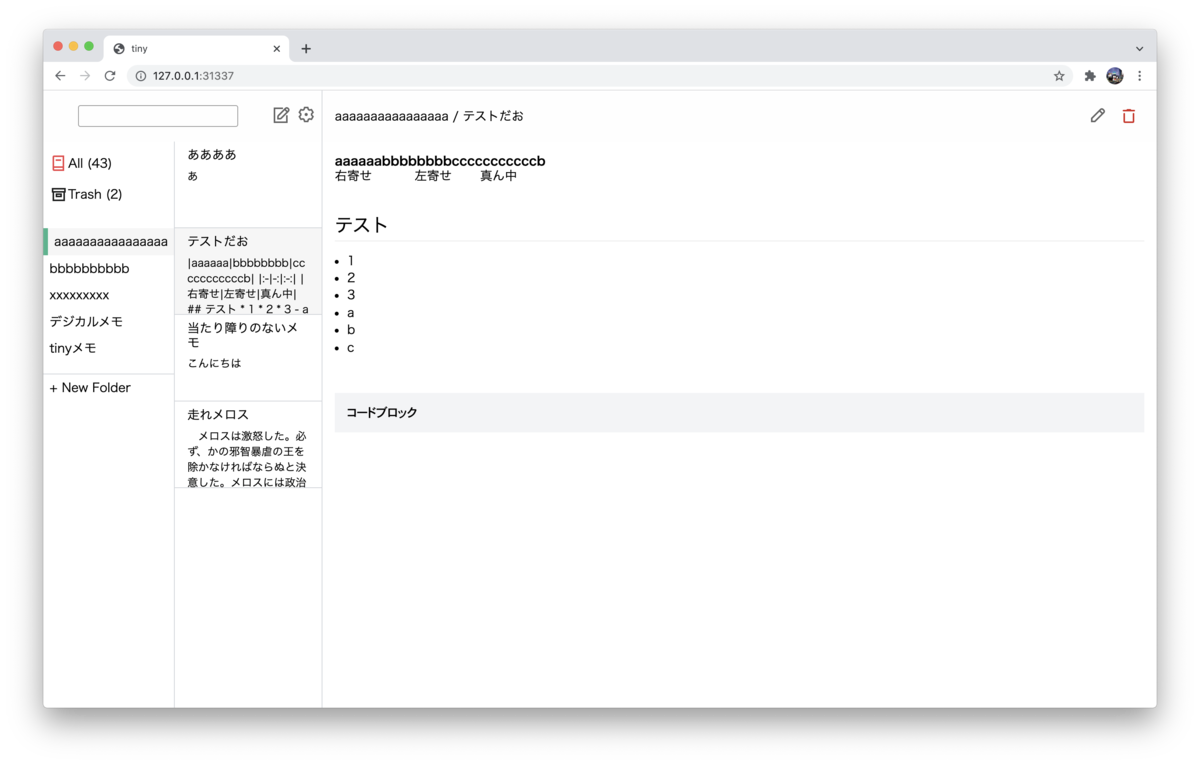
名前はtinyです。小さくて軽い、をコンセプトにしたのでこんな名前になりました。

フォルダ分けされてたりゴミ箱もあったり検索できたりと、どっかで見たことあるような最低限のメモツール用機能は備わっています。
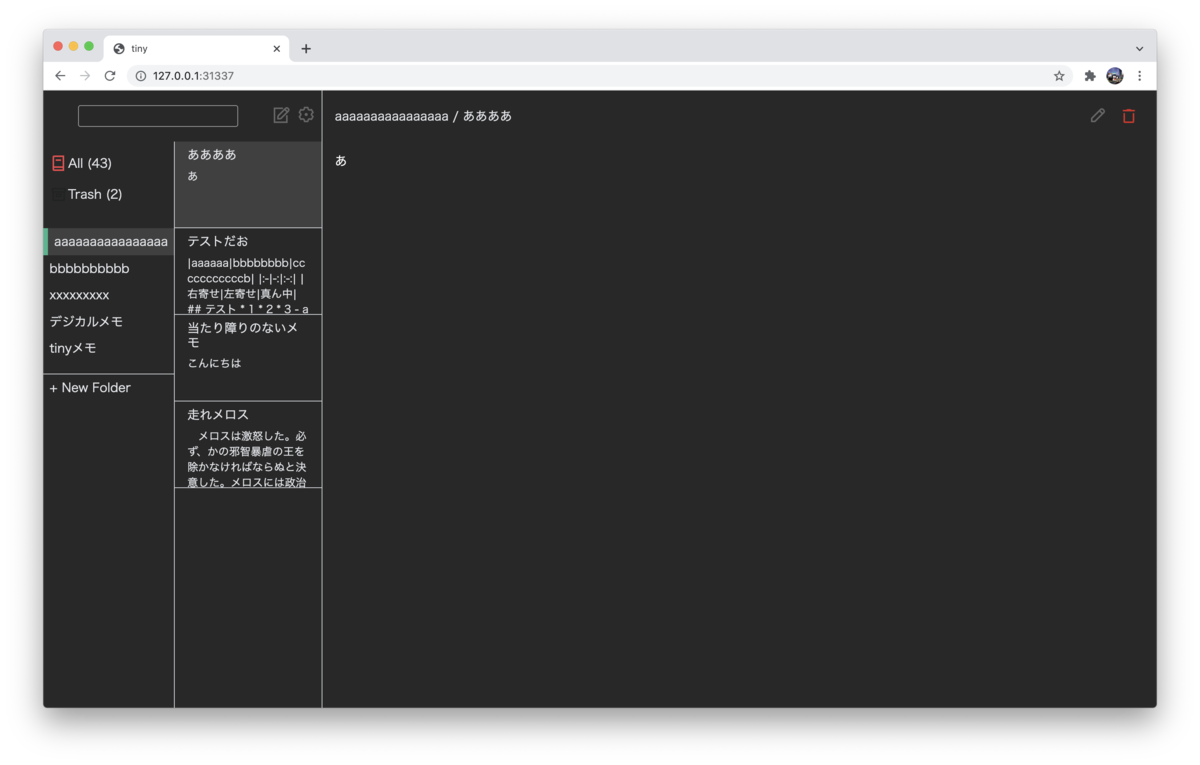
あとダークモードも作ってみたり (使ってない)。

背景
私は4月にM3に入社したのですが、入社してから「社用PCで使えるちょうどいいメモツールがない」ことが悩みでした。
なぜなら、社用PCには自由に適当なソフトウェアを導入するということができないためです。情報セキュリティの観点で、インストール可能なソフトウェアは事前に承認されたもののみとなっています。
もちろん、いくつかのメモツールは承認されていました。しかしどれもしっくり来ず複数箇所にメモを散乱させたり、Slackの自分のDM欄が無限に溜まっていったりしていました。これは後から情報を参照する上であまりよろしくありません。
そして私はマークダウンエディタ大好き人間。自分の納得するマークダウンを書けるエディターは必須です。
と、いうわけで「じゃあ自分で作るしかない!」と思い立ち自作しました。
方針
社用PCで使うので、インターネットに接続する形式はNGです。あと、私はVimiumの使用感が好きなのでChrome拡張が使えるように作っていくように調節したいと思います。
これらを踏まえると、ブラウザにWebサイトとしてローカル保存するようなスタイルで実装していきます。
鉄の掟
上記の方針に従って、以下の4項目を意識しながら設計していきます。
- 鉄の掟その1: 小さくて軽い(リッチにしない)
- 鉄の掟その2: ライブラリの依存が少ない
- 鉄の掟その3: 絶対インターネット接続しない
- 鉄の掟その4: Chrome拡張(Vimium)を使える
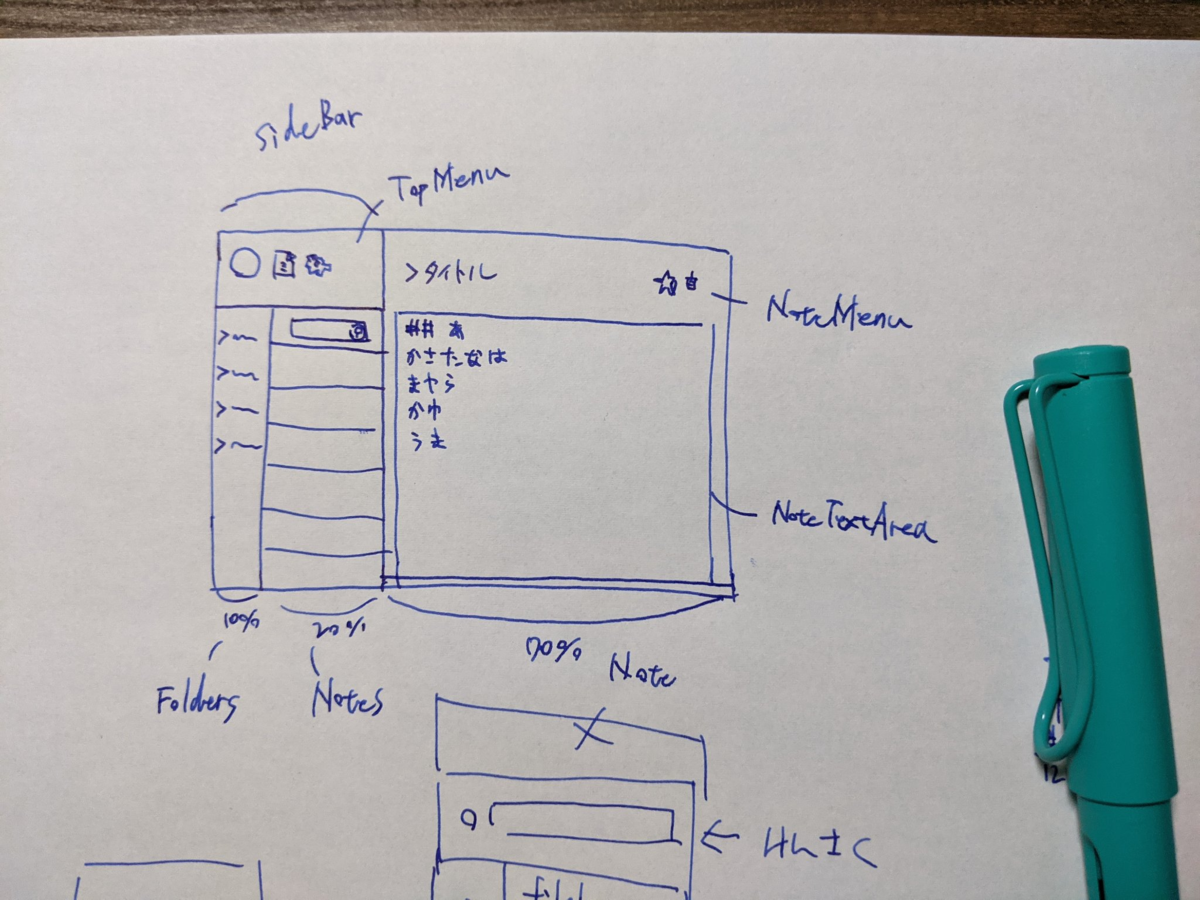
そしてとりあえず紙に書いたモックをがこちらです。

要件として、データをインターネット越しにやりとりしないこととブラウザで完結させることがあるのでデータの保存にはIndexedDBを使います。
構成要素
さあ、この作ったモックを見ながらどのようなものを使えば構築できるか考えてみます。

- UIライブラリ (React)
- CSSフレームワーク (tailwindcss)
- マークダウンパーサ (markdownit)
- IndexedDBラッパー (Dexie)
この辺があれば要件を満たせそうです。
やっぱり全部自作することにした
確かに、上で書いたような便利なライブラリたちを組み合わせたらすぐに動くものができるようになります。でも、どうせ一人での開発だったらもっと楽しいことをしてみたいと思ったのです。
というわけで、上記のUIライブラリ、CSSフレームワーク、マークダウン パーサ、IndexedDBラッパーを自分で作っていくことにしました。
UIフレームワーク slight (/slīt/): わずか
Reactを自作します。名前はslightです。自作すると言っても本当に0からスクラッチしたわけではなく、Build your own Reactという記事を見ながら作っていきます。
この記事は仮想DOMフレームワークの実装がわかるいい記事なのですが、ハンズオンの使用言語がJavaScriptなのと結構バグがあるのとで、足りない機能は付け加えるなどかなり手を加えながらTypeScriptで作っていきました。
作ったやつもちょくちょくバグってるのでそのうちpreactで書き直そうかな、と思ってます。
CSSフレームワーク petite (/pəˈtiːt/): 小さい、可愛らしい
CSSフレームワーク、と言っておきながらもただのそれっぽいスタイルシートです。tailwindcssなどを参考にしながら似たようなクラス名とスタイルを作っていきました。
petiteという名前は気に入っています。
マークダウンパーサ minute (/mɑɪnjúːt/): 微細な
最後にマークダウンパーサです。作ったパーサについてはminuteという名前でGitHubに公開しています。asmsuechan/minute
マークダウンパーサを作る記事も以前テックブログに載せましたが、それがここで作ったものです。
IndexedDBラッパー micro (/ˈmīkrō/): 極小
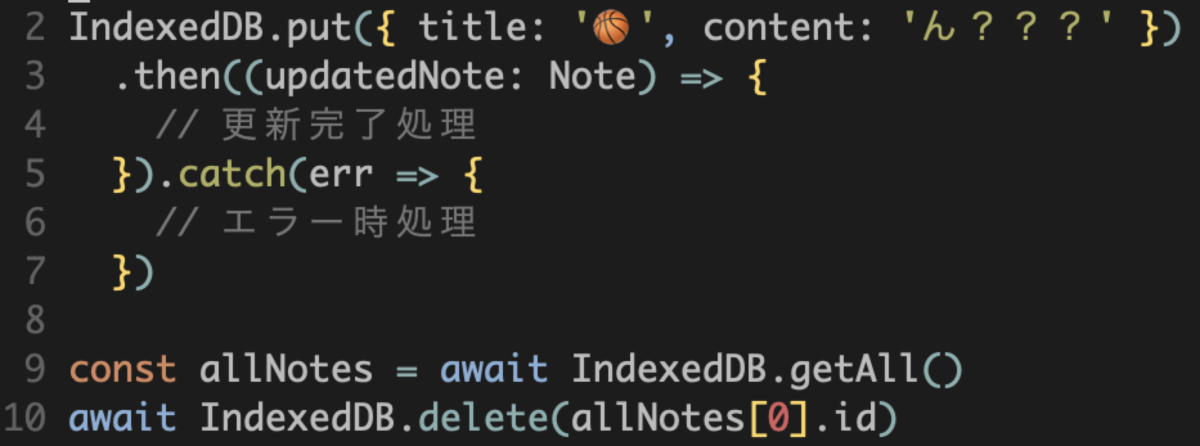
IndexedDBを使うにはイベントをキャッチボールしなければいけません(参考)。

でもやはり現代のJavaScriptを使うのであればasync-awaitで操作したかったので、そのようにラッパーを実装しました。インタフェースはDexieとDynamoDBのJS SDKを参考にしています。

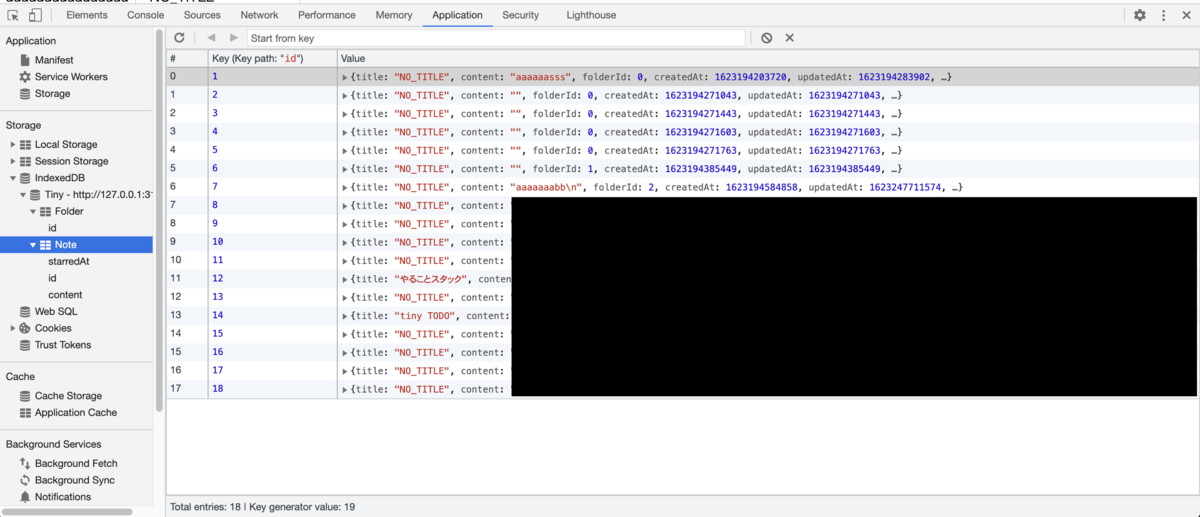
実際にIndexedDBにノートが入っている様子がこちらになります。

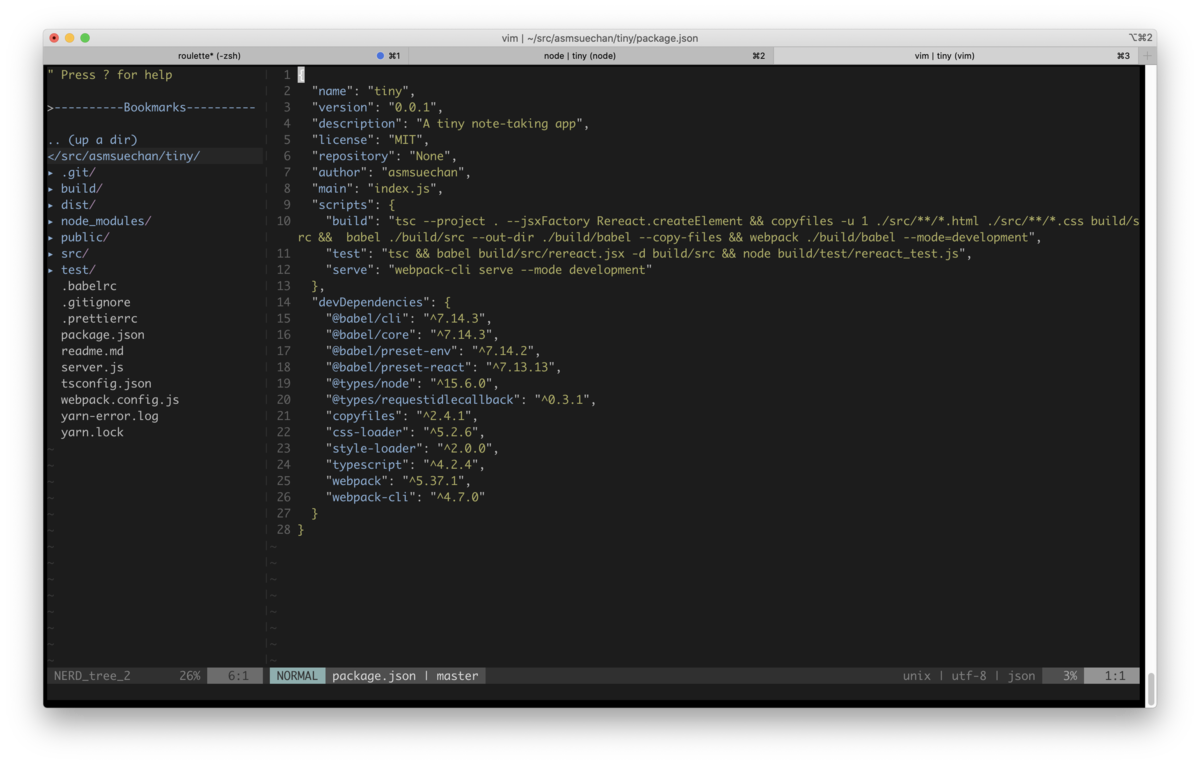
最終的なpackage.json
無事にdependenciesが空です。babelとwebpackとtypescriptなどのビルドツール以外は全部この手で作り上げました。

まとめ
作ってから半年程経ちましたが日常的に使っています。便利なものを作るのは楽しいですね。
なおここで作ったマークダウンパーサは公開するところまでいったのですが、本体は手元で使うので満足しちゃってまだ公開までいっていません。そのうち公開しようと思っています。
明日はデジカル山口さんの「WireMock と Locust を使った、手軽で再現性の高い リバースプロキシの 性能試験」です!
We're hiring!
エムスリーでは一緒に開発する仲間を募集しています。話を聞いてみたいという方は以下のリンクからお願いします。