エンジニアリンググループの古川です。エムスリーは、3/21(木)から3/23(土)に開催されたtry! Swift Tokyo 2019にゴールドスポンサーとして協賛しました。当日は多くの方に弊社ブースに訪れていただき、ありがとうございました。今回は、ブースで実施したアンケートの結果を発表します。

参加してみて
私はtry! Swift Tokyoは今回が初参加だったのですが、海外からの参加者がとても多かったことに驚きました。 世界中の方々によるSwiftに関するセッションを聞くことができ、貴重な経験ができたと思います。
数あるセッションの中でも、個人的にはサーバーサイドSwiftが面白そうだなと思いました。最近はiOSよりサーバーサイドをメインで開発しているので、KotlinだけではなくサーバーサイドSwiftも試してみたいなと思います!
アンケート結果
1日目と2日目それぞれで、ブースに訪れた方にアンケートを答えていただきました。 両日合わせ400票を超える投票をしていただきました。投票にご協力してくださり、ありがとうございます。
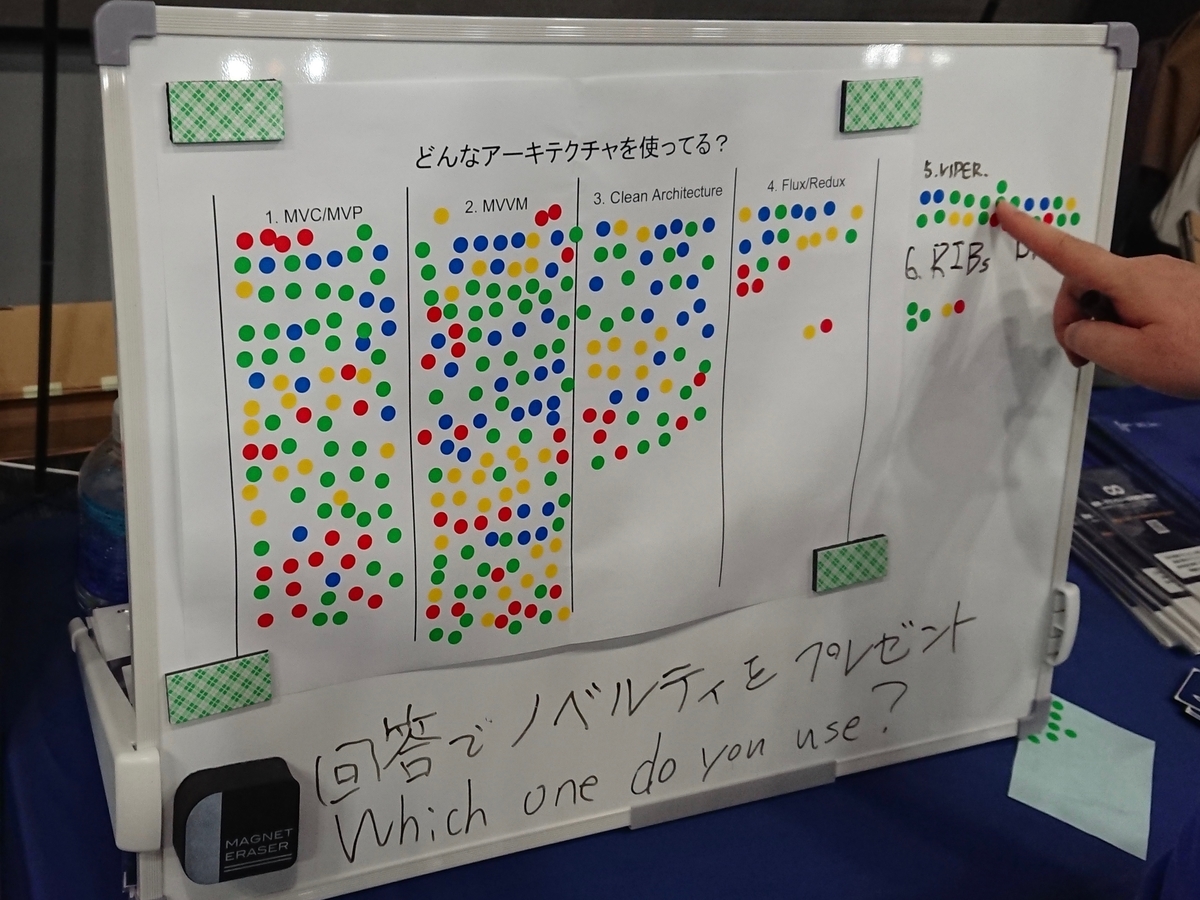
Q1: どんなアーキテクチャつかってる?

- MVC/MVP: 90票
- MVVM: 126票
- Clean Architecture: 49票
- Flux/Redux: 21票
- VIPER: 24票
- RIBs: 5票
私達は1〜4の選択肢を用意していたのですが、VIPERやRIBsを使っている参加者が多く、途中から追加させていただきました!
やはりRxSwiftを使ってMVVMを採用している方が多かったです。また、最近リリースしたアプリでVIPERを使っているという方もいました。 弊社では既存のものは MVC を使っているのですが、新規アプリ開発で MVVM を採用する予定です。
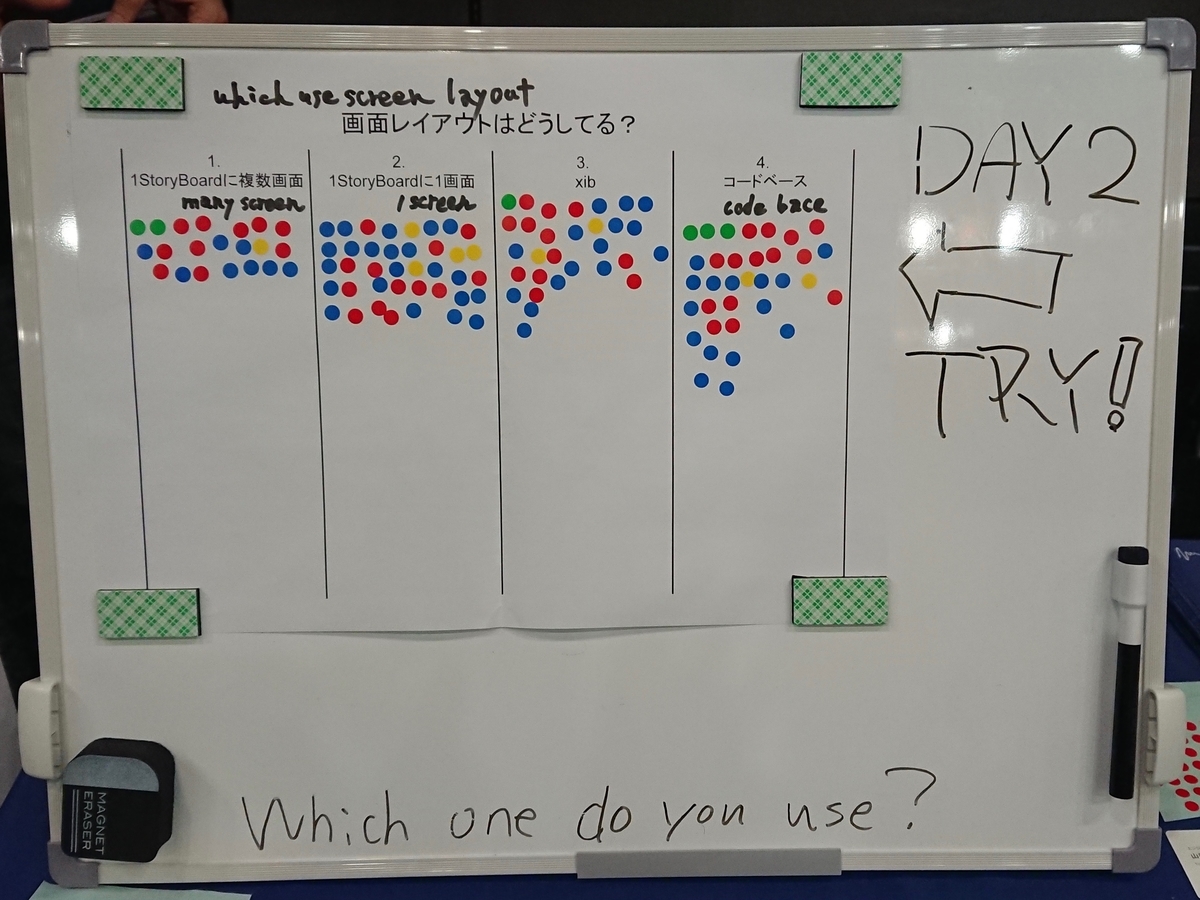
Q2: 画面レイアウトはどうしてる?

- 1StoryBoardに複数画面: 21票
- 1StoryBoardに1画面: 39票
- xib: 30票
- コードベースレイアウト: 34票
画面レイアウトはかなり意見が分かれました。私達が想定していた結果よりも、バラけた結果となりました。 StoryBoardを使うことで見た目通りにレイアウトが出来るという反面、複数人開発ではコンフリクトした際にdiffが見づらいという意見が多かったです。
そのため、1StoryBoardを1画面したり、xibでコンポーネント化したり、コード上でレイアウトしたりなど、皆さん工夫されているようです。 StoryBoradとコードを組み合わせて使うなど、複数組み合わせて使っている方や、SnapKitを使ってコードを管理している方もいらっしゃいました。
弊社のアプリはニュースやクイズなど複数のサービスで構成されているため、サービスごとにStoryBoardを分け、TableViewなどのcell部分にxibを使っています。
さいごに
多くの方々にエムスリーブースに足を運んで頂き、ありがとうございました。 try! Swift Tokyo 2019では各国から様々な方が参加され、セッションもブースもとても盛り上がっていました!

We are hiring!
エムスリーではiOSエンジニアも募集しています! 興味がありましたら、ぜひご連絡をお願いします。 jobs.m3.com